以前、IFTTTを用いてInstagramからブログへ自動投稿する方法をお伝えしましたが、アイキャッチ画像の設定などが難しいことや細かい条件設定が難しいことがありました。
今回は無料で使用出来るWordPressのプラグインを用いて設定する方法をお伝えしたいと思います。
最後にサンプルページを載せていますので、良かったら見てみてください。
こんにちは、かものはしです。かものはしブログとSNS連携している人にオススメですInstagramで画像投稿してもGoogleで画像検索されることは難しいです。今回紹介する方法は、Instagramとブロ[…]
Intagrate Liteのダウンロードと初期設定を行う
プラグインをダウンロードする
WordPressプラグインの新規追加で「Intagrate Lite」を検索すると1番目に表示されると思います。
作成者はpolevaultwebで日本語は翻訳されていません。
インストールしたらプラグインを有効化しておきましょう。
Intagrate LiteからInstagramにリクエストを行う
プラグインを有効化すると設定画面に移ります。
「Please login securely to Instagram to authorise the plugin」とInstagramへのログインを求められるので「log in」をクリックします。
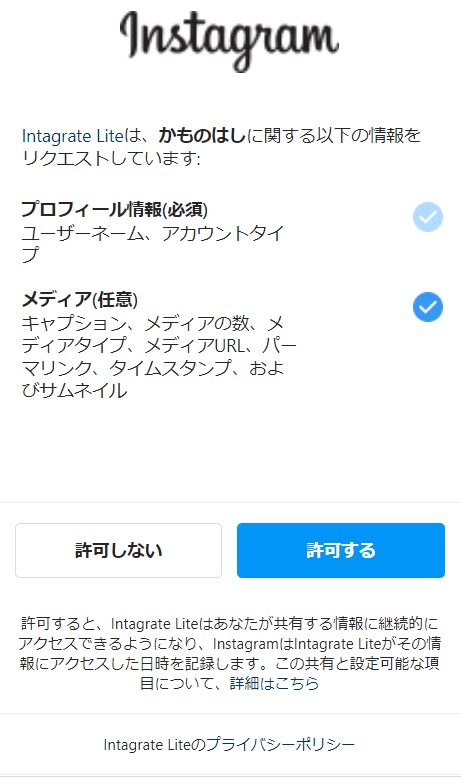
次にリクエストを求められるので「メディア(任意)」にチェックが入っていることを確認して、「許可する」をクリックします。

リクエストを削除したい場合
Instagramより次の手順にて削除することが出来ます。
- ホーム画面より右上アイコン(自分)
- 設定
- アプリとウェブサイト
- 削除(Intagrate Lite)
Intagrate Liteの自動投稿設定を行う
はじめに「Instagram Freed- Most recent at top」にあなたが投稿した最近の画像が表示されていることを確認します。
Settings(設定)
Last Instagram Image
いつの画像から投稿するか設定します(過去の画像投稿は載せたくない場合は、タブの一番上を選択します)。
WordPress Post(ワードプレスの投稿)
Image Size(画像サイズ)
投稿画像の指定サイズがあれば入力することが出来ます。
Image CSS Class(画像CSSクラス)
画像装飾したい場合は入力することが出来ます。
Wrap Image in Link to Image(画像へのリンクで画像をラップする )
これにチェックを入れると、画像リンクを設定することが出来ます(同じタブで開きます)。
Select Image Saving(画像の保存場所を選択します)
- Link to Instagram Image(画像はInstagramリンク先より表示されます)
- Save Image to Media Iibrary(WordPressのメディアへ保存されます)
Featured Image Config(画像表示をどこまで行うか)
- No Featured Image(アイキャッチに画像を表示されません)
- Featured and Post image(アイキャッチと記事内に画像表示されます)
- Featured Only (アイキャッチのみ画像表示され記事内は画像表示されません)
Post Category
投稿するカテゴリーを選択します(ここでは新規作成は出来ないので、予めWordPressで作成しておきましょう)。
Post Author
投稿者を選択します(Instagramアカウント名ではなく、WordPressのブログ投稿者です)。
Post Format(投稿形式)
「Standard」しか選択項目がないためこのまま設定します。
Post Date(投稿日)
- Date at Posting(WordPressに投稿した日時:Instagramの投稿時間よりタイムラグが発生します)
- Instagram Image Created Date(Instagramに投稿した日時)
Post Statu(投稿ステータス)
- Publish(すぐ公開する)
- Draft(公開せず、下書き保存する)
Custom Post Type(投稿タイプ):
投稿、固定、お知らせ(WordPress設定内容により変わります)
Default Title Text:●●● eg. Instagram Image
Instagram画像にタイトルがない場合、予め指定したタイトルを表示することが出来ます(日本語入力が出来ます)。
タイトルとはInstagramで入力した本文のことであり、長文になるとGoogle検索結果で表示しきれなかった文は「…」と表示されることになります。
Custom Title Text:▲▲▲ eg. %%title%% - from Instagram
Default Title Textと同じような設定であり、空白ならInstagramの本文がタイトルになります。
Custom Body Text:
タイトル(Instagram投稿文章)を編集することが出来ます。
通常だと文章が上に書かれて、画像が下の方に表示されます。
試しに次のようなカスタム文章を次のように設定しました(どのように表示されるのかは下記で説明します)。
%%image%%
%%title%%
-*-*-*-*-*-*-*-*-*-*-
Instagramからの投稿です。
他にも色々な画像を投稿していますので見に来てください!
<a href="https://www.instagram.com/t.s.kamo.0615/">t.s.kamo.0615 - Instagram</a>
次の3項目はチェックなしでも構いません。
Advanced Settings(高度な設定)
Plugin Link(プライングリンク)
Debug Mode(デバックモード)
最後に「Update Options」をクリックすると設定は完了するので画面を閉じて終了させましょう。
Intagrate Liteを使用したらどのようにブログ投稿されるのか
アイキャッチと投稿画像を表示(Featured and Post image)、タイトル名固定(Default Title Text)、カスタム設定(Custom Body Text)したものを表示しています。
Instagram投稿時にハッシュタグ、絵文字、画像には代替テキストを設定しました。
Instagram側の表示

通常表示されるような内容で問題は見当たりません。
ブログ側の表示(スマホ)

投稿時間:タイムラグがあります
文章表示:絵文字は消去されています
ハッシュタグ:表示されていますがクリックすることは出来ません
リンク:Instagramにつながるリンクが表示されています
代替テキスト:消去されています
※ブログ貼り付け用として、スクリーンショットのサイズ変更をしているので実際の見え方は違います。
ブログ側の表示(スマホ)

スマホと同じく投稿までのタイムラグがあり、ハッシュタグや絵文字や代替テキストが削除されています。
※ブログ貼り付け用として、縮小表示しているので実際の見え方は違います。